> Pertama - tama yang harus kita lakukan adalah membuat label di blog kita.
Label atau lebih banyak dikenal oleh orang dengan kategori yang fungsinya untuk mengelompokan postingan artikel dengan artikel-artikel yang sama atau satu pembahasan. Label juga memiliki pengaruh terhadap SEO blog Seperti yang sudah dibahas Dapur Tutorial Blogspot pada tutorial sebelumnya tetang pengaruh judul label (kategori) terhadap SEO blog.
Mengisi label atau kategori pada sebuah artikel sangatlah mudah tapi lain halnya dengan pemula besar kemungkinannya dia tidak tau cara mengisi lebel tersebut pada sebuah artikel, untuk itu jangan sampai hal terkecil ini terlewatkan Dapur Tutorial Blogspot akan sampaikan caranya mengisi label (kategori) pada sebuah artikel.
lankah-lakah yang perlu anda lakukan adalah sebagai berikut :
- Pastikan anda sudah sign in ke akun blogger anda
- Klik pada tombol Entri Baru untuk membuat artikel baru pada blog anda
- Buat tulisan baru pada halaman entri baru
- Selesai menulis artikel lihat kesisikanan Klik Label
- Akan mucul kotak untuk membuat judul label. Tulis judul lebel yang anda inginkan (disini diambul contoh judul label yaitu "Tutorial Blog" dan klik Selesai
- Selanjutnya posting artikel blog anda dengan mengklik Publikasikan
- Selesai lebel pada blog anda sekarang sudah ditambahkan.
Terus bagaimana menambahkan lebel pada artikel blog yang sudah diposting sebelumnya ?
Mudah berikut langkah-langkahnya :
- Silahkan anda masuk ke list postingan artikel blog anda
- Centang artikel yang ingin anda beri lebel
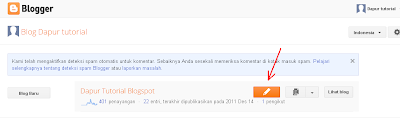
- Perhatikan gambar dibawah. klik pada pada tempat yang ditunjuk oleh anak panah
- Buat judul label yang anda inginkan kemudian klik OK
- Selesai
 Membuat Daftar Isi Dengan Jquery Diblogspot - Seperti yang anda ketahui, Daftar Isi sangat berperan penting dalam blog. Daftar isi bisa memudahkan pengunjung untuk menemukan artikel yang dicarinya pada suatu blog. Ok deh gan, Kali ini saya mau share lagi Tentang Daftar Isi Otomatis Dengan Efek Jquery. Daftar isi ini sangat menawan dan cantik sekali, mampu memikat hati para blogger.
Membuat Daftar Isi Dengan Jquery Diblogspot - Seperti yang anda ketahui, Daftar Isi sangat berperan penting dalam blog. Daftar isi bisa memudahkan pengunjung untuk menemukan artikel yang dicarinya pada suatu blog. Ok deh gan, Kali ini saya mau share lagi Tentang Daftar Isi Otomatis Dengan Efek Jquery. Daftar isi ini sangat menawan dan cantik sekali, mampu memikat hati para blogger.Login ke Blogger
Kemudian Cari Rancangan - Edit Html - Centang expand widget template.
Kemudian letakkan kode berikut diatas kode ]]></b:skin> :
#dafis-acc{
font-family:"Trebuchet MS", Tahoma, Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
color:#333;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIaxucpdLXJwKpstPB-JSIlqb2BO43fg-PtDkvB3kyShzMsH-ukMUiQzXAuOBaSf6JNUREaoFAKIAIt7wuzFQec_RDd1FtuGfgDElxsAHl02bSE0UhXl2-nKvzBROCaQvJ3NcEP4TJi9E/s320/bg5.gif) repeat-y scroll left center #E7F7FB;
padding:2px 0;
border:1px solid #339DC6;
}
.dafis-label{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyEHs1VILv2U7D-_Lw2SdA3-5OUSRlWtGAMS5EnMJxu5pH0Tcr69pI-h5Exsr4hdWdfCnhhOUbb9z3xZay_sZhpQtOPQAGIjkKKWCq5MVQMzGiP3XBT_DcJfbdLwNpghaPrRO_f4sLhEY/s1600/bg4.gif) repeat-x scroll 0 0 #E1F4FB;
font-weight:bold;
line-height:1.4em;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 1px 3px;
outline: none;
cursor: pointer;
text-decoration: none;
padding: 2px 10px;
color: #fff;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
border:1px solid #2F94BA;
}
.dafis-label:hover{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGkniQ7kKfI_6OTdEUFuhPLJJOXGTj_f8hiC51SXSzYTfwcBnY27h-Oe8MxxgpS2giPLuYDHLOvoNWx8rhzui019_upVMvubxjsNvqs33NNX05eLEWvTzNu47u8gsnWt3wE9w5Q4PM3Nk/s320/bg2.gif) repeat-x scroll 0 0 #E1F4FB;
color:#003366;
}
.dafis-daf ol{
margin:0 0 0 30px !important;
padding:0 !important;
}
.dafis-daf ol li{
background-color:#C9E9F4;
line-height:1.5em;
margin:1px 3px !important;
white-space:nowrap;
text-align:left;
border:1px solid #339DC6;
}
.dafis-daf ol li a{
text-decoration: none !important;
color:#333 !important;
display:block;
padding-left:10px;
}
.dafis-daf ol li a:hover{
background: #7BC4DF;
border-left: 5px #333 solid;
padding-left: 5px;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
}
Jika sudah , tahap berikutnya adalah Meletakkan kode berikut diatas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
Kemudian Save Template.
Selanjutnya meletakkan Widgetnya di Sidebar :
Langsung klik Tata Letak - Add Widget - Html/Javascript
Kemudian Copy paste kode berikut :
<script type="text/javascript" src="http://cayun-code.googlecode.com/files/Acc1.js"></script>
<script src="http://nama bloger anda.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script src="http://nama bloger anda.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
Nb :
Ganti tulisan yang berwarna merah dengan alamat blog anda.
Kemudian Save.
Demikian tutorial kali ini. Yang baik silahkan diambil yang jelek mohon diperbaiki. Kesempurnaan hanya milik Allah SWT dan kita hanya terus berusaha jangan sampai menyerah.Semoga bermanfaat dan terimakasih.........!









0 Response to "Membuat Daftar Isi di Blogger"
Posting Komentar